
human resources

Human Resources
intranet redesign for hr at weill cornell medicine
about the project
I worked with the department of Human Resources to improve the user experience of the internal HR website and update the design to adhere to the Weill Cornell Medicine branding guidelines.

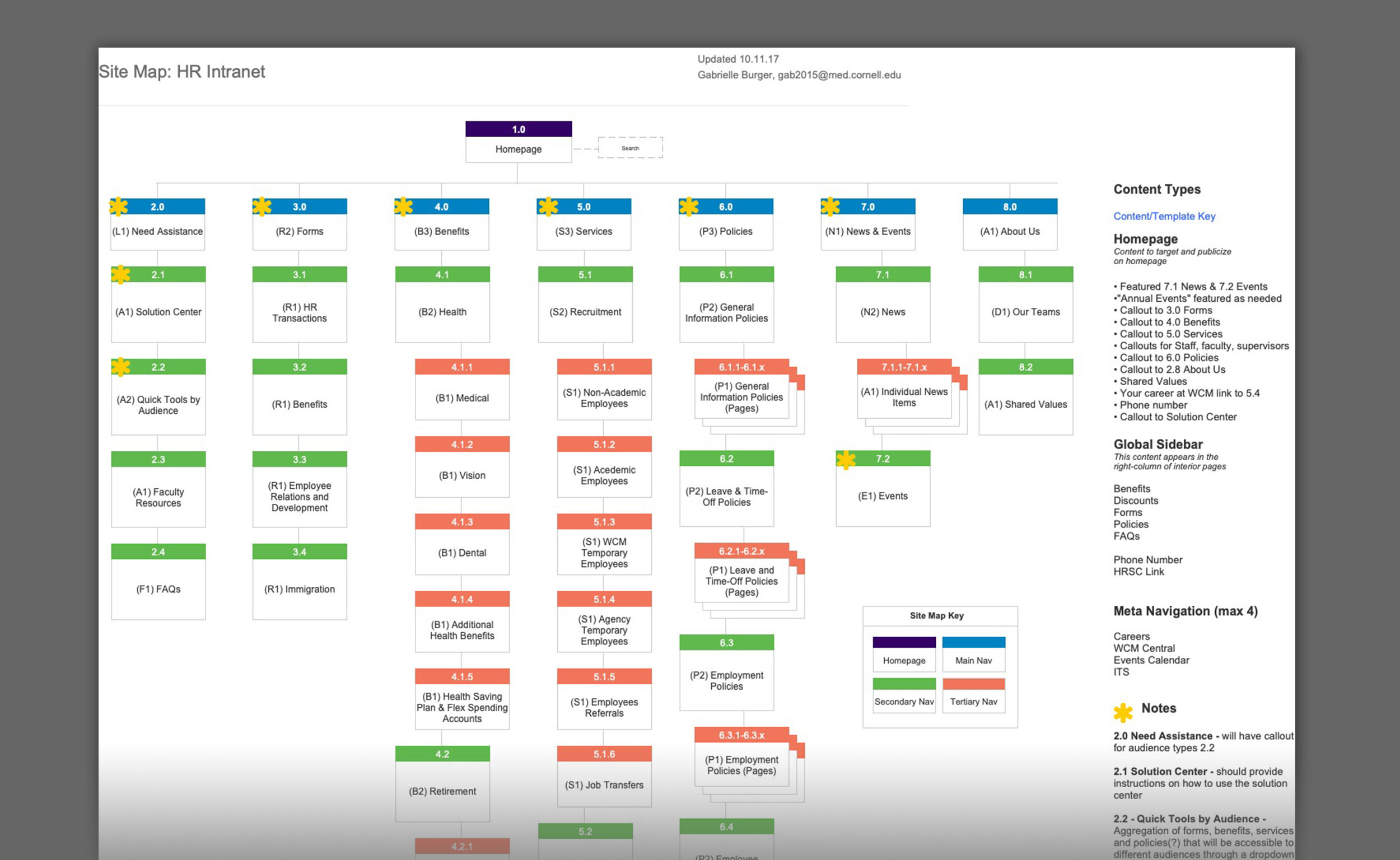
I used Axure to create the sitemap for the new HR intranet site
goals
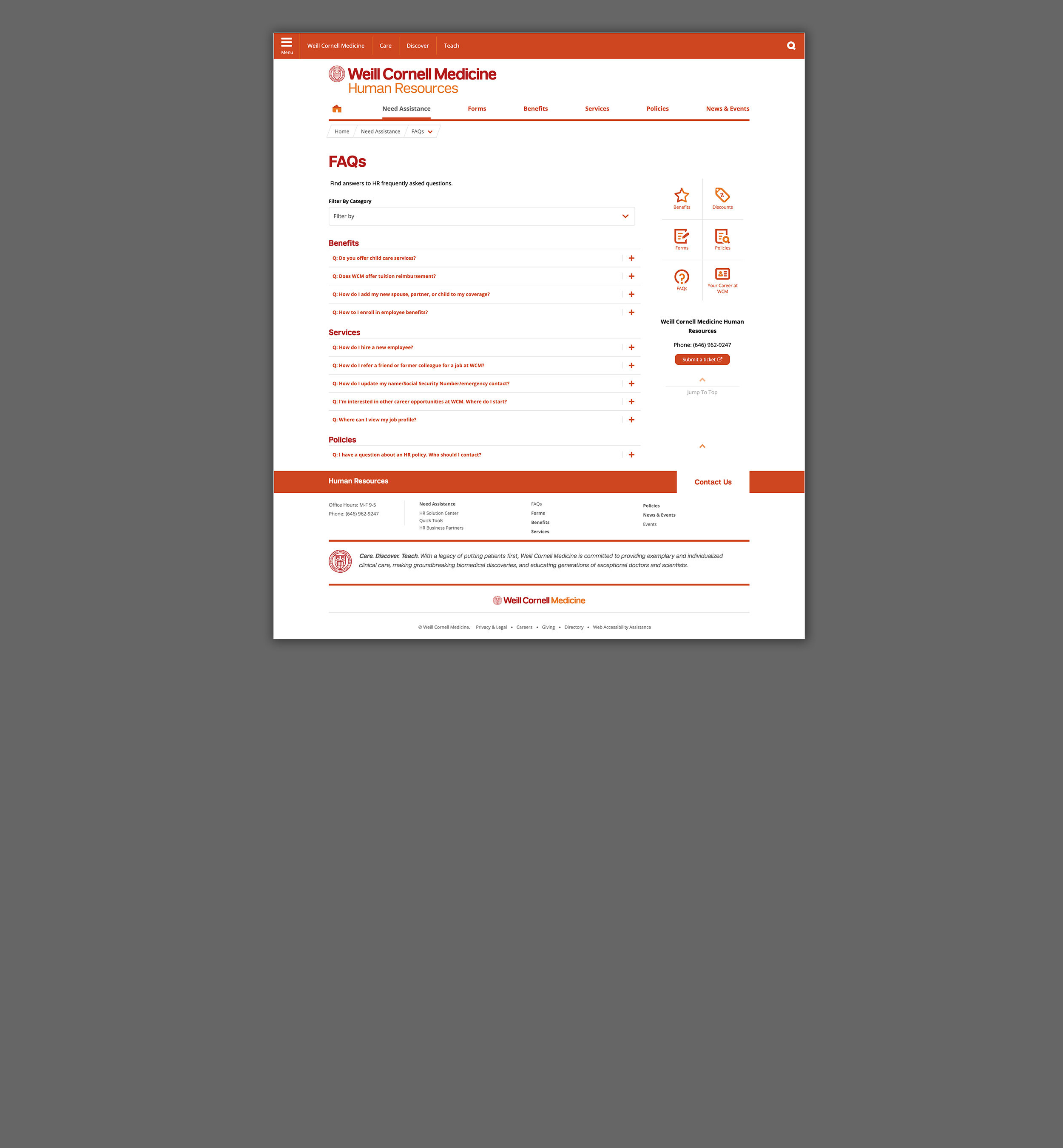
Make the site more self-service and reduce phone calls to the department
Improve efficiency of upkeep for administrators of website
Highlight News & Events
I found that guerilla research was the best way to gain quick insight into what my fellow employees were looking for when they needed something from HR. I also used Google Analytics to find what users were searching for on the current website.
I quickly found that most employees prefer to search rather than drill down through navigation, but because so many policies and forms were in PDF, it was not always the best solution. This meant that the IA needed to be intuitive and easy to navigate.
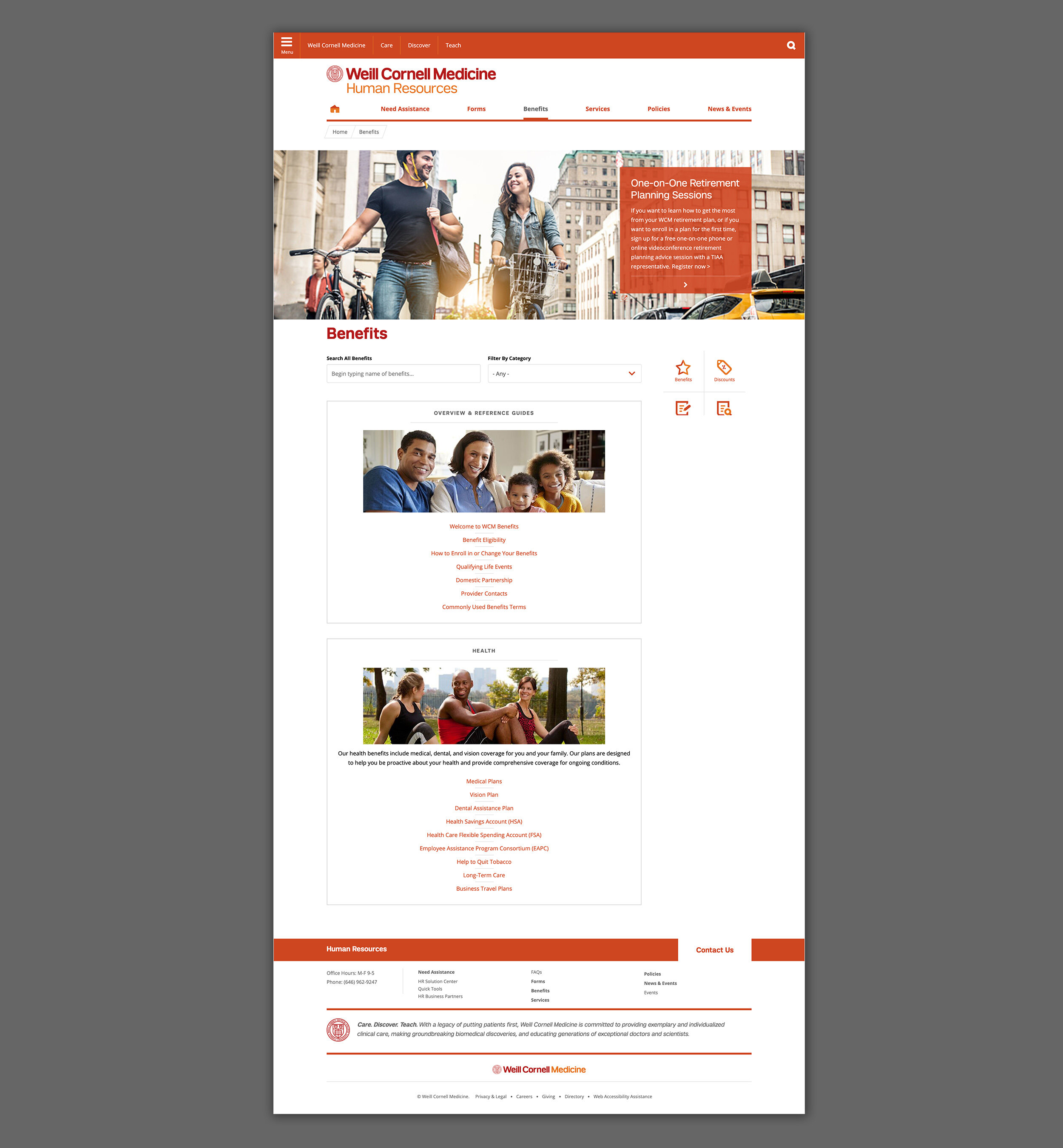
Not surprisingly, almost everyone was interested in the holiday calendar and benefits (aka PTO & discounts!) so I knew those should be highlighted on the homepage and always available from the global sidebar.
user research

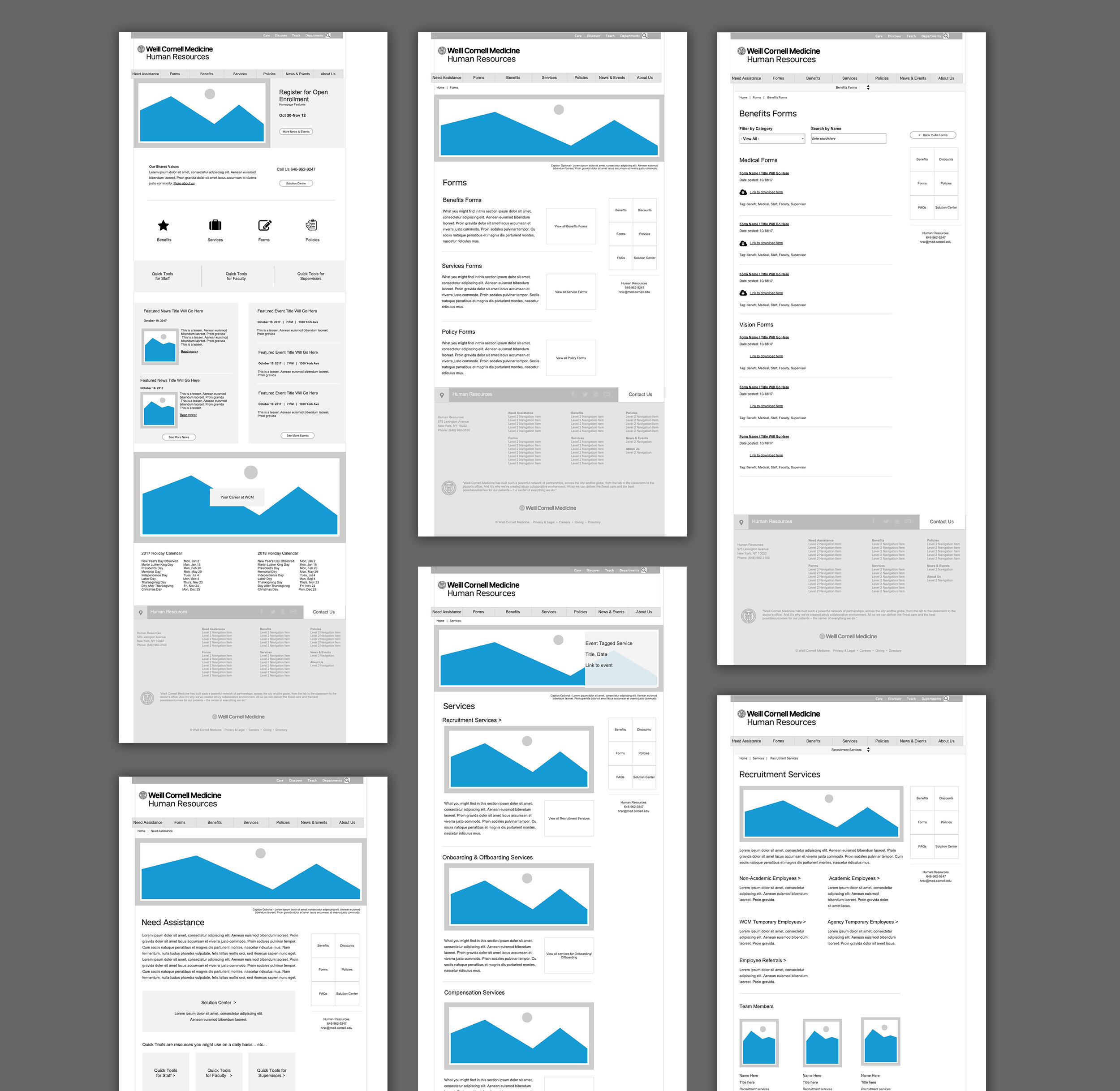
I used Axure to create interactive wireframes of all the different page types
After conducting my research, I developed the information architecture and sitemap for the new HR site. Then, I moved on to wireframes to illustrate how the pieces of the website would interact with each other.
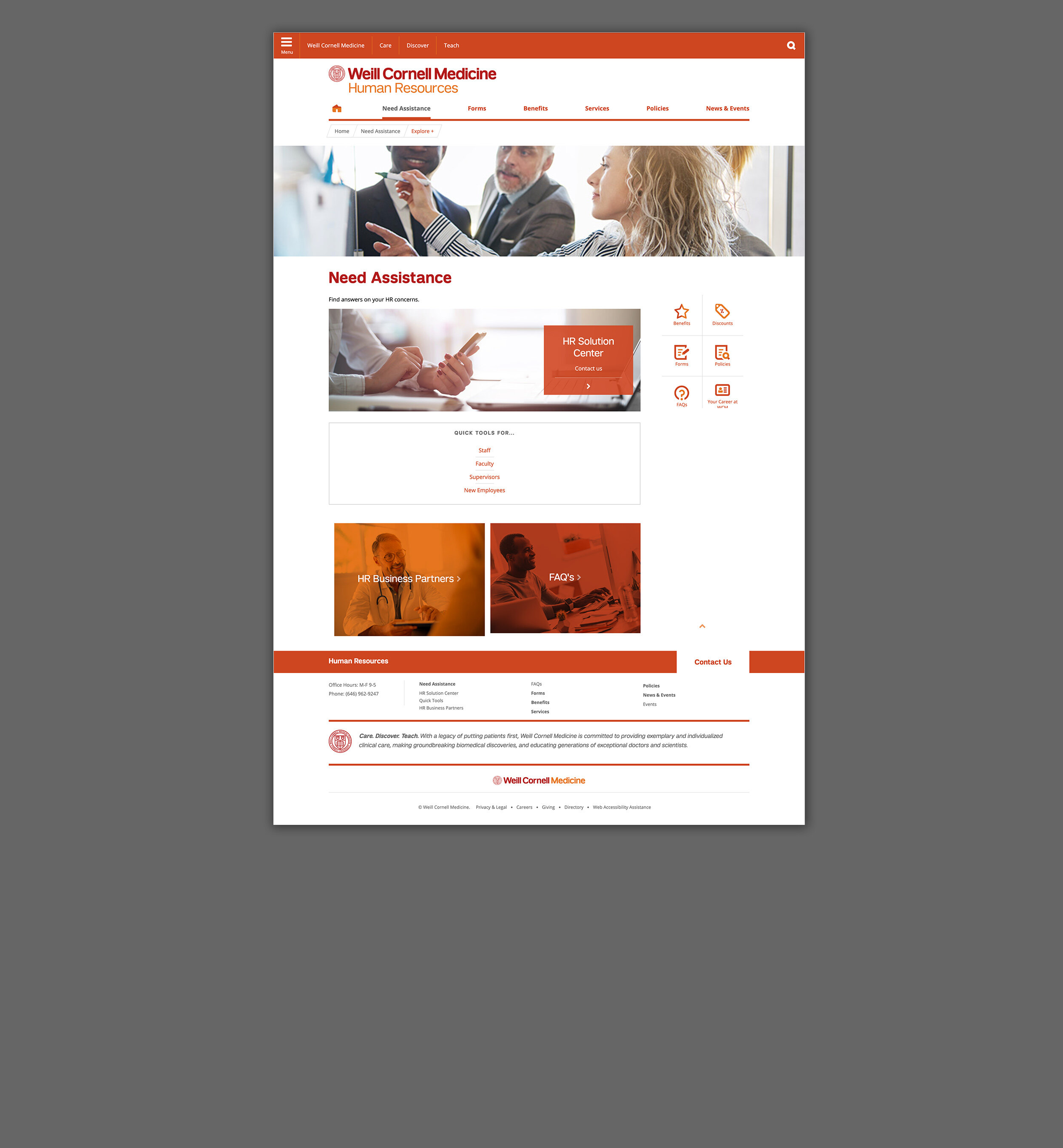
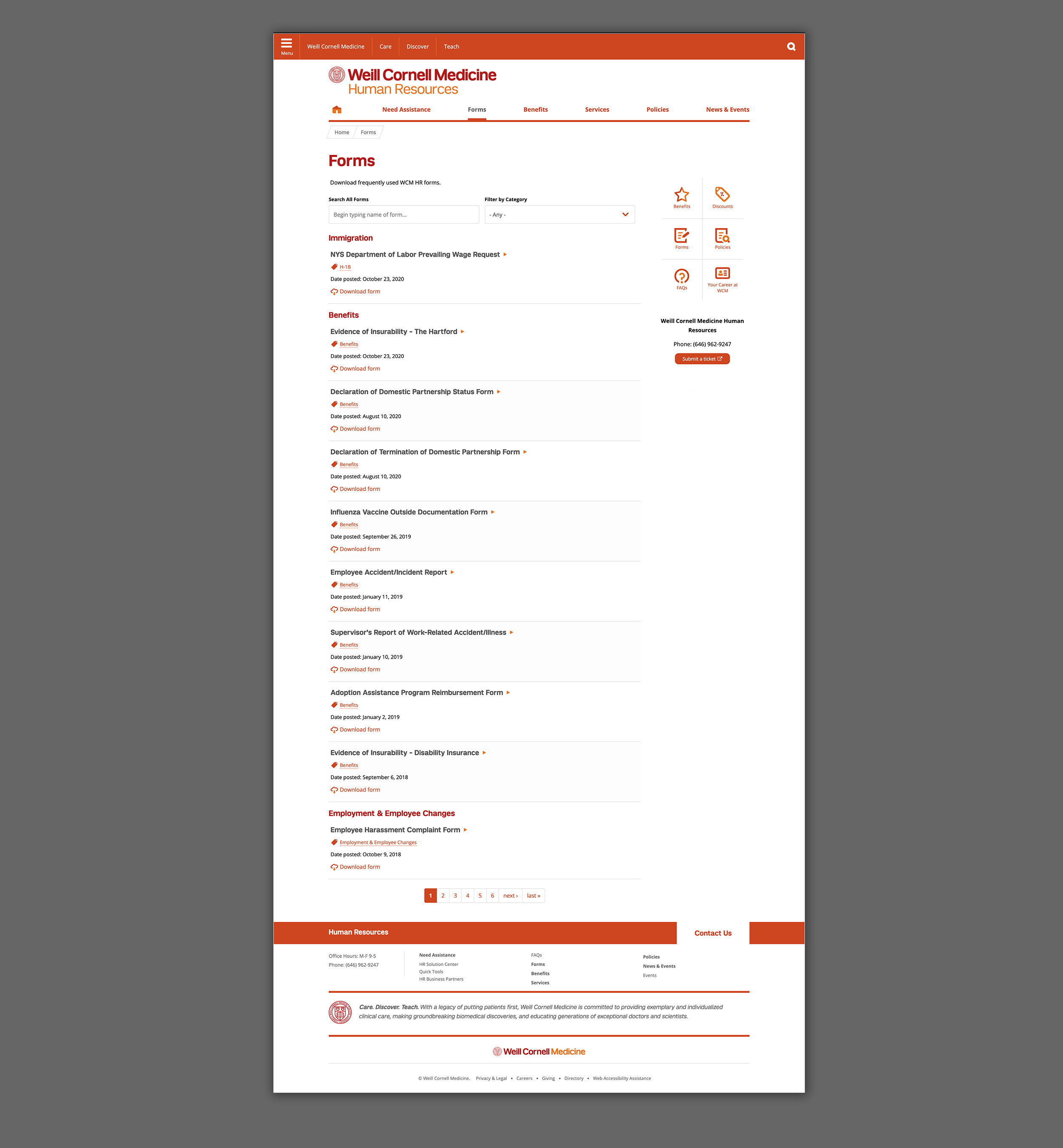
I worked closely with the developer and content editor assigned to this project to analyze how to create content types that can be displayed on different areas of the site, while only having to maintain the content in one place.
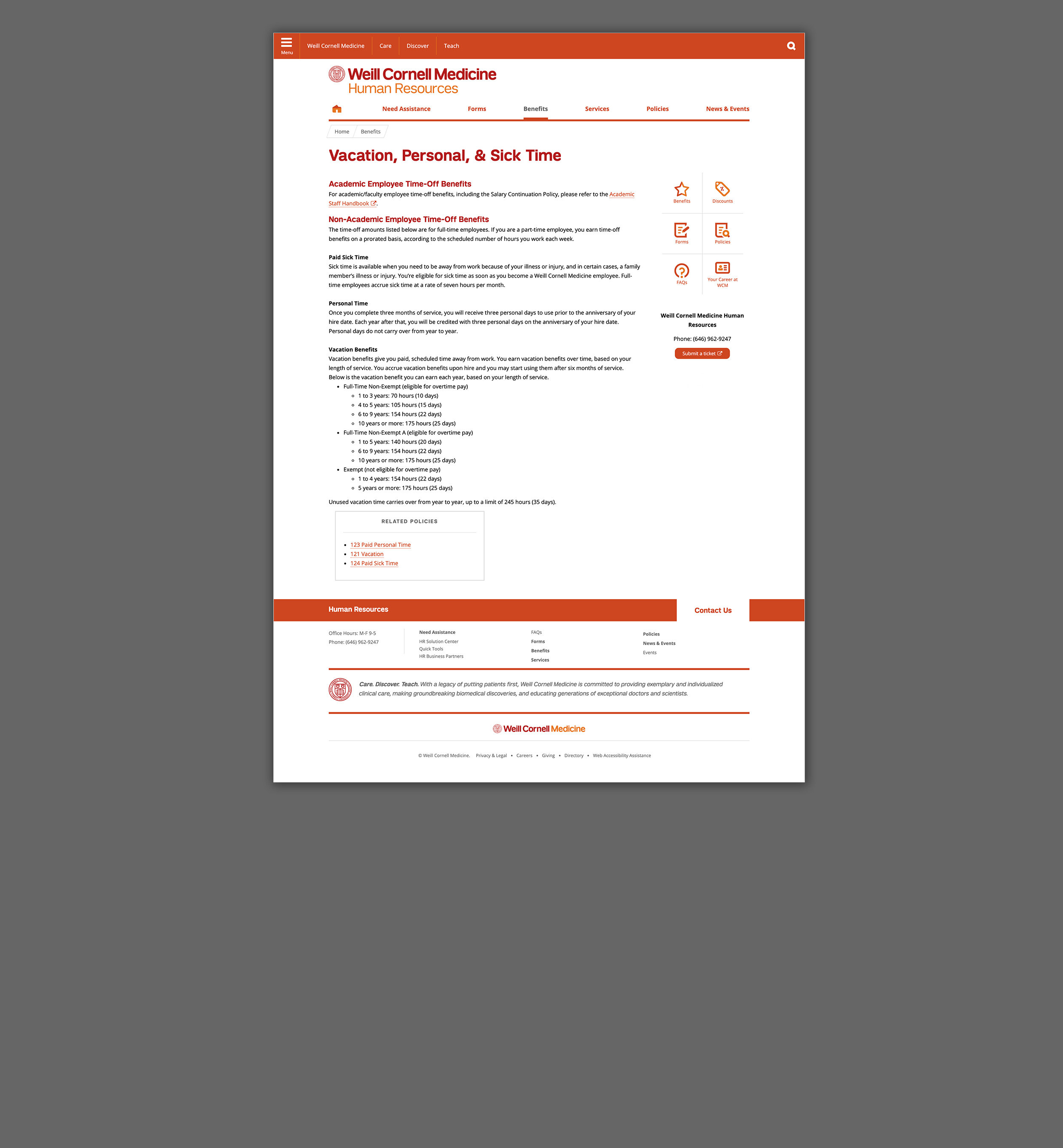
There was a lot of connection between forms, benefits, services and policies, so we used customizable categorization for efficient filters, and tagging to relate content to each other.
process





The launch of the new HR website was very successful. Our stakeholder was extremely pleased with the intranet website and noted afterwards that call volume to her department decreased, meaning that the goal of self-service was achieved.
